
Widget Palette |

|

|

|

|
|
Widget Palette |

|

|

|

|
|
|
||
 Overview of Widgets
Overview of WidgetsThe "widget" is the icon you drag from this palette onto the form's Structure Panel. (See below.)
The resultant object that appears on the form is called the "field". Other synonymous terms are: "node", "form element", "element" and even "widget". We may deplore the lack of common terminology, but in a technology that is rapidly evolving, regional and corporate difference in vocabulary are inevitable.
This has happened with browser and internet terminology in general: look at the various terms employed by different enterprises and teams for what should be standard topics like "query strings" (also incorrectly called "parameters"), "value pairs" (also called "tokens", "attribute-value pairs, "key-value pairs and so forth).
We will try to be consistent and use "widget" in the Palette and "field" on the form.
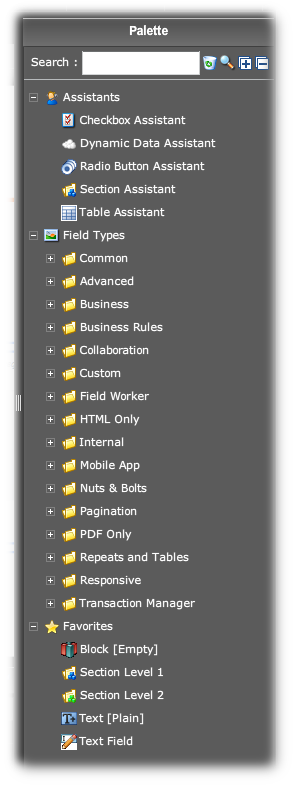
The palette has 3 major classifications:
•Assistants
which assist designers build complex structures through wizard-style dialogs.
•Field Types
collections of widgets organized into convenient groupings
•Favorites
which you, the designer, can populate with your own choice of widgets
The Field Types contain a mixture of simple widgets — like Text Fields — and of compound widgets, made up of a set of widgets organized into some sort of functional structure.
The classification scheme used in Field Types is arbitrary and subject to change. Please spend a few minutes to look through the these types to get a bit of a feeling as to what they contain. The "Search" field at the top of the palette assists you to locate a widget without having to hunt and peck through the Field Types. Suggestions will appear in the palette as you type in your search item.
You simply drag and drop a widget into the Structure Panel. You can also drop widgets into the Wireframe, but Avoka Technologies strongly recommends that you do not drop widgets onto the Wireframe. The reason for this is: the form's structure actually has many hidden fields and structural elements which can only be seen in the Structure Panel in its Advanced Mode. Sometimes the new field will appear in the Wireframe; sometimes it completely disappears. And even when it does appear, all may not be well internally.
To repeat: always drag and drop widgets onto the Structure Panel, not the Wireframe.
There are, broadly speaking, 4 kinds of widgets. This section of the manual will only touch on these briefly. All the Field Types in the Palette mix the 4 types freely, so there is little point in covering the widget types in much detail. There is some value in mentioning these. In practice, though, you are will not concern yourself as to the type of widget you are about to drag and drop onto the form.
These create simple fields like a single checkbox, text field or a date field.
Block are containers of multiple fields. Blocks serve 2 main functions:
•To group fields together visually in a colored panel, with a common label and so on
•To group fields together logically into functional units.
Containers can contain other containers in a hierarchical structure. There is no practical limit to the levels of nesting supported.
For your convenience, there are a number of Predefined Blocks in the palette. They are invaluable for building complex functions on your forms with little more effort than drag and drop.
All forms have at least one Section (which is named "Instructions" by default). The content area of the Structure Palette is organized into Sections. Wizard forms display their sections as separate pages. Use the Section widgets to be able to create up to 3 levels of sections.
Please see:
•Field Types
the technical reference to the many types of fields,