
Structure Panel |

|

|

|

|
|
Structure Panel |

|

|

|

|
|
|
||
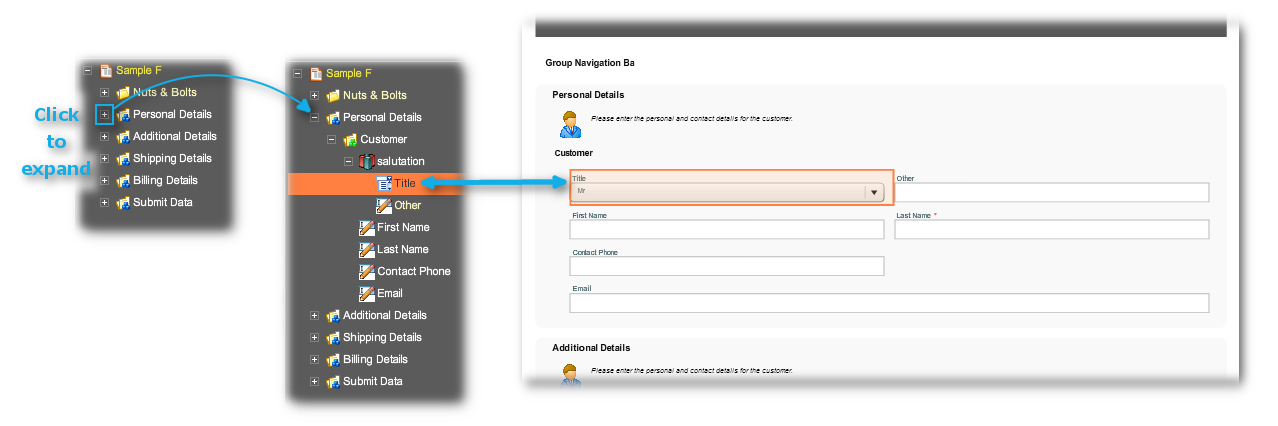
The default mode of the Structure Panel is called the "Standard Mode". This does not expose the full structure of the form, but does expose the visible elements and those invisible elements most relevant for day-to-day work.

Showing the relationship between the Structure Panel and the Wireframe
The Standard Mode is particularly recommended for when you place new widgets onto the structure. This is because, in the Standard Mode, you can see enough of the underlying structure of the form to place the widget correctly — and not into some invisible and inaccessible part of the underlying structure — so that the new resulting field on the form works more or less correctly.

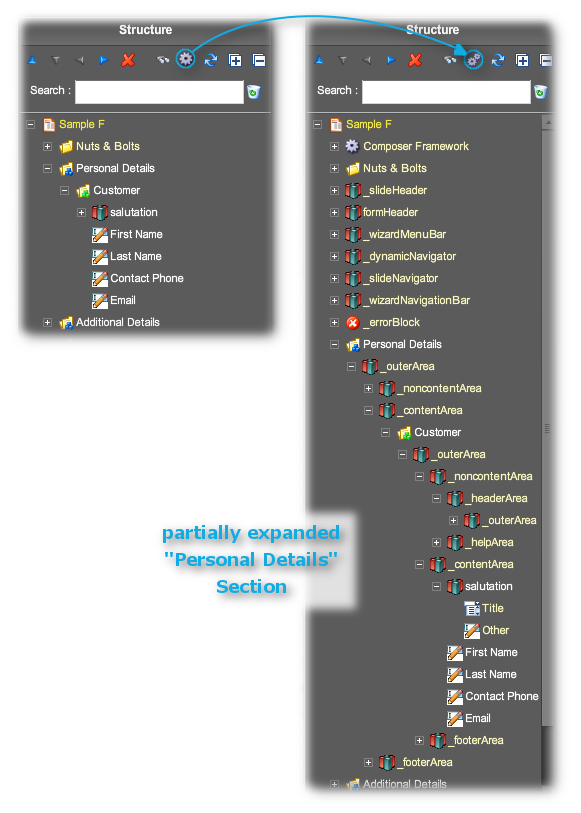
Standard Mode vs Advanced
The Advanced Structure exposes all the underlying structure of the form. (You can see this by comparison with the Advanced Mode panel with the XML code in the XML Source Tab.) Such control is obviously useful to power users of Composer, but this level of control is beyond the scope of this section of the guide.
The "Nuts & Bolts" part of the Structure has both read-only and editable items. Read-only items show the settings for the form made in Transaction Manager; in their Edit Properties dialog, the Properties tab is blank. Usually the first level items of Nuts & Bolts are read only and their children are editable.
You alter the settings of the editable items through the Edit Properties dialog.
More Nuts & Bolts items are exposed in the Advanced Mode.
This is a new section of the Composer 4 Structure Panel. This framework exposes the deepest workings of the form, such as the connection with the TransactField App or the HTML generation engine. You should leave this alone except in the rarest or rare circumstances
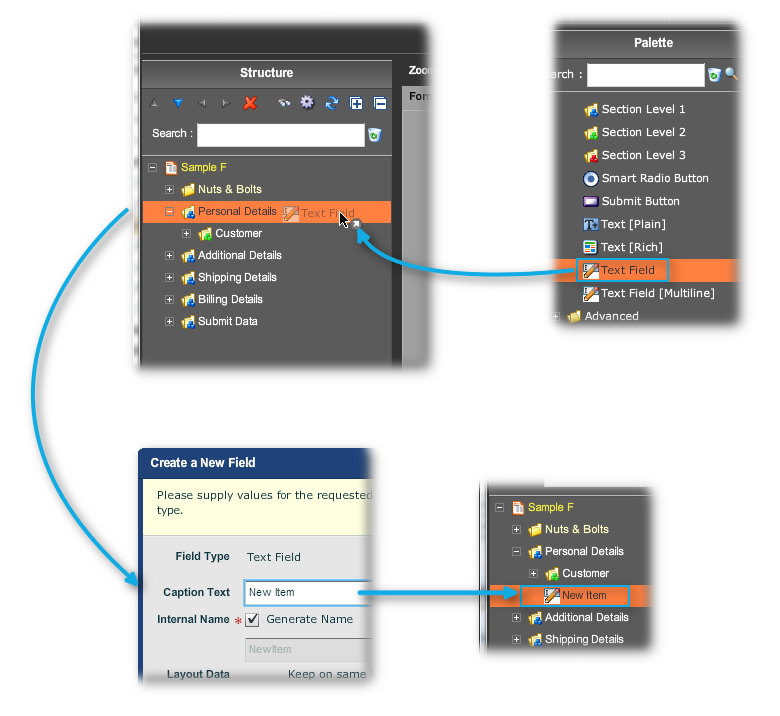
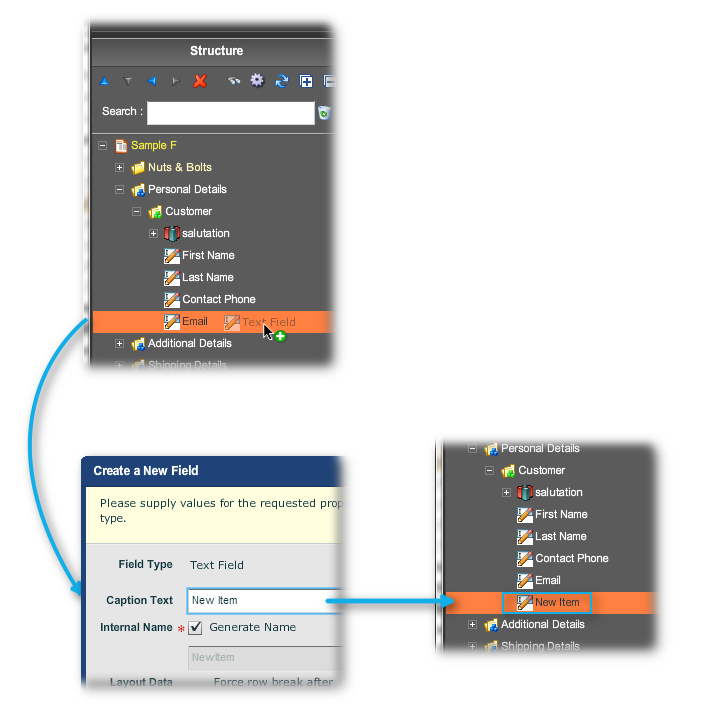
The method is to drag a widget over from the Palette (on the right) and drop it onto an object on the Panel (on the left). Either the widget will
1.drop into the object onto a container like a block or section and it takes up its position as the last item in the container

2.drop below the object onto a simple field (one that does not expand) and it goes below the field at the same level in the structure

3.or refuse to go into the structure when dropped onto an illegal position in the structure.

Note: you can force the widget to behave as item 2, by holding down the <ctrl> key as you move the widget into the structure.
Select a position in the Structure Panel and, while the position is still highlighted, double click on a widget in the Palette. The new item will go after the still-highlighted field in the structure.

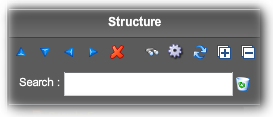
The menu sits at the top of the Structure Panel. Its functions are (from left to right):
•Blue arrows to move a highlighted item in the structure up or down or promote (left) or demote (right)
•Delete the item
•Search for the item in the Search field below (the recycle bin clears the search field)
•Standard vs Advanced Mode
•Refresh the panel
•Expand all
•Collapse all
So far, we have shown how to add fields to the structure, but said nothing on layout: where fields will sit in relation to each other, either vertically or horizontally, what will be the distance between fields and how they position on the form.
This omission is deliberate. Layout is dealt with here in this guide and layout is automated in Composer as much as possible.
Why? Wouldn't forms look better if the designer sweats over positioning each element and nudging fields on the web page to get its position perfect? Well, the answer is that forms in a web-browser cannot have all their elements as tightly controlled as with traditional hard-copy forms, as the web page runs the gamut of the ranks of the many web browsers now in common use. Also, these forms will be viewed on different devices: on Android phones and tablets; on iPhones, iPads, iPod Touches, on Windows mobile devices and desktops, on desktop monitors of a range of sizes, via mobile apps, via HTML and PDF.
In such a babble of viewing environments, what was painfully adjusted for one circumstance will look lousy in another. And you cannot dictate which modern browsers or devices you would prefer your customers not to use. Gone are the days of wagging the stern finger and stating "Best viewed in such and such an ancient browser and not the modern one you are using." If users have migrated over to modern browsers so as to be able to engage in social media, do not try to stem the tide with your web forms.
So, these considerations dictate that layout is held in reserve for later discussion. For the present, we encourage you to experiment with widgets in the Palette, and to see what happens when you drop these onto a form.