
The New Dialog |

|

|

|

|
|
The New Dialog |

|

|

|

|
|
|
||
Double click on an item in the Structure Panel. The different types of structural elements have different items in their Edit Properties dialog. Broadly, here are the different types of elements:
•The form itself (at the top of the Structure Panel tree)
•Sections (a special kind of container that controls navigation through the form)
•Containers and blocks (which can be expanded by clicking on the "+")
•Simple Widgets (which do not expand)
Version 4's Edit Properties dialog has a new layout for better grouping of the many settings of the properties for fields and containers on the form. The dialog now features a row of tabs along its top. Which of these are visible depends on which of the various structural elements was chosen for the "Edit Properties" dialog.
•Properties
•Overview
•Styling
•Data Model
•Layout Assistant (for blocks and containers only)
•Dependencies
•Rules
There are a few special tabs that appear for the Edit Properties dialog for the form itself at the top of the Structural Panel tree:
•Palette (for the form element only at the top of the Structure Panel)
•Theme (for the form element only)
•Policies (for the form element only)
•Settings (for the form element only)
•Localization (for the form element only)
However the properties displayed in these special tabs can be accessed elsewhere in the tree, usually in the Nuts and Bolts. There, the properties appear under the "Properties" tab in the same panels that appear under these special tabs.
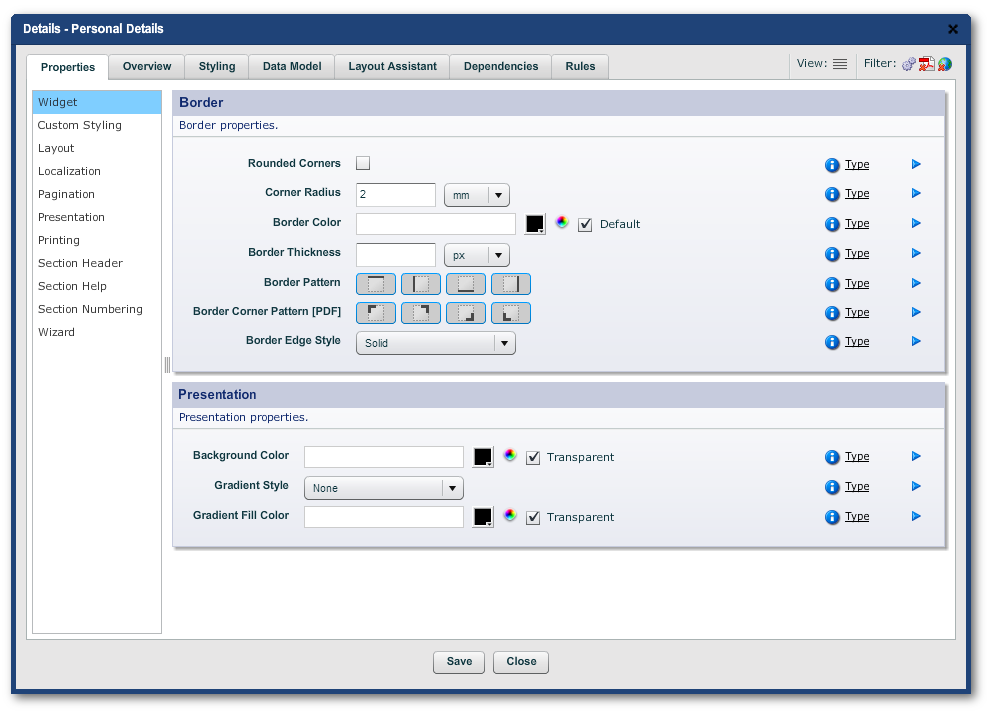
"Properties" and "Rules" have Left Hand menus. Each menu item displays a different set of panels to its right. Each of these panels contain their own set of editable properties.

Edit Properties dialog for a tab with a Left Hand menu
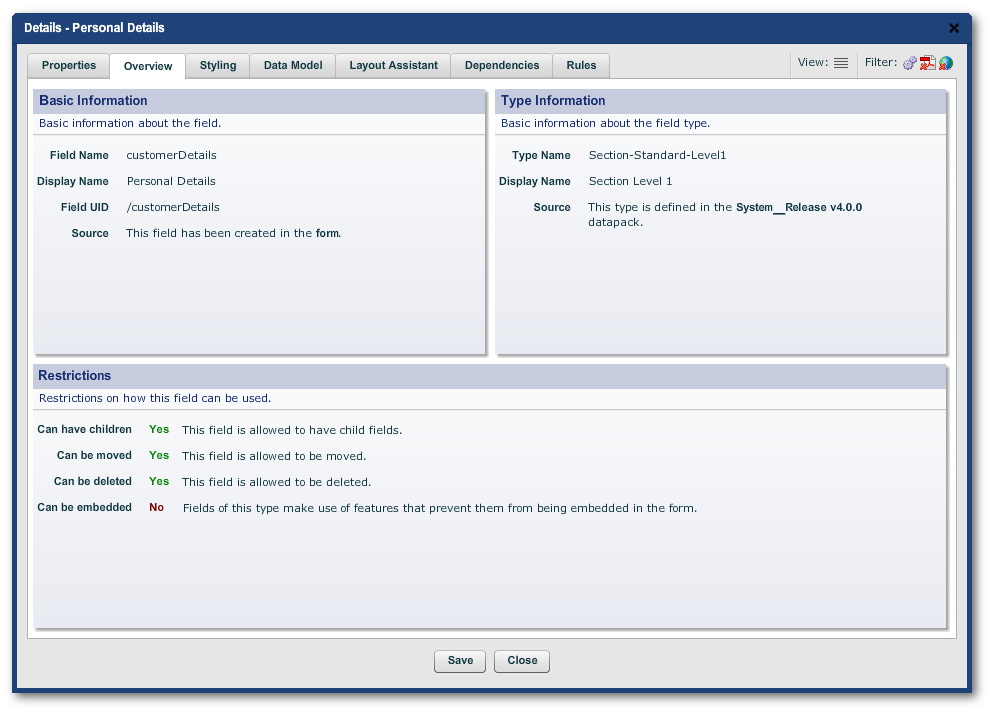
"Overview", "Styling", "Data Model" and "Dependencies" have just panels containing properties.

Most of these properties are read only. "Data Model" has editable properties. Two of the panels in the "Styling" tab are editable: "Stylesets" (which gives access to stylesheet preset options) and "Named Styles" (where you can explicitly associate stylesheets with the object).
The "Layout Control" tab, which is visible for blocks and sections only, has its own unique layout, see Field Layout Control.
See Scripting and Dependencies on how to add scripts to the form — which is done through Edit Properties.
In the rest of this guide, we will use the following notation to show where a property, script or configuration is located in "Edit Properties":
Tab -> LH Menu item -> Panel -> Property -> value
So, in the Overview tab shown above, for example:
Overview -> Basic Information -> Field Name -> customerDetails
The "Edit Properties" dialog has a similar dual mode as the Structure Panel: Standard and Advanced. The cog icon to switch between the two modes is in the top right-hand corner in the "Filter" mini panel. "Advanced" displays more properties, LH Menu items and tabs.
The other two icons toggle on or off the display of PDF-only or HTML-only properties.
The "Hamburger" View icon toggles between the normal Edit Properties view of tabs, menus and panels and the "Property Grid": a combined list of all properties listed in alphabetical order . Use the Property Grid to find a property if you cannot locate it in any of the panels, or to inspect the raw and displayed values of properties.