
Headers and Footers |

|

|

|

|
|
Headers and Footers |

|

|

|

|
|
|
||
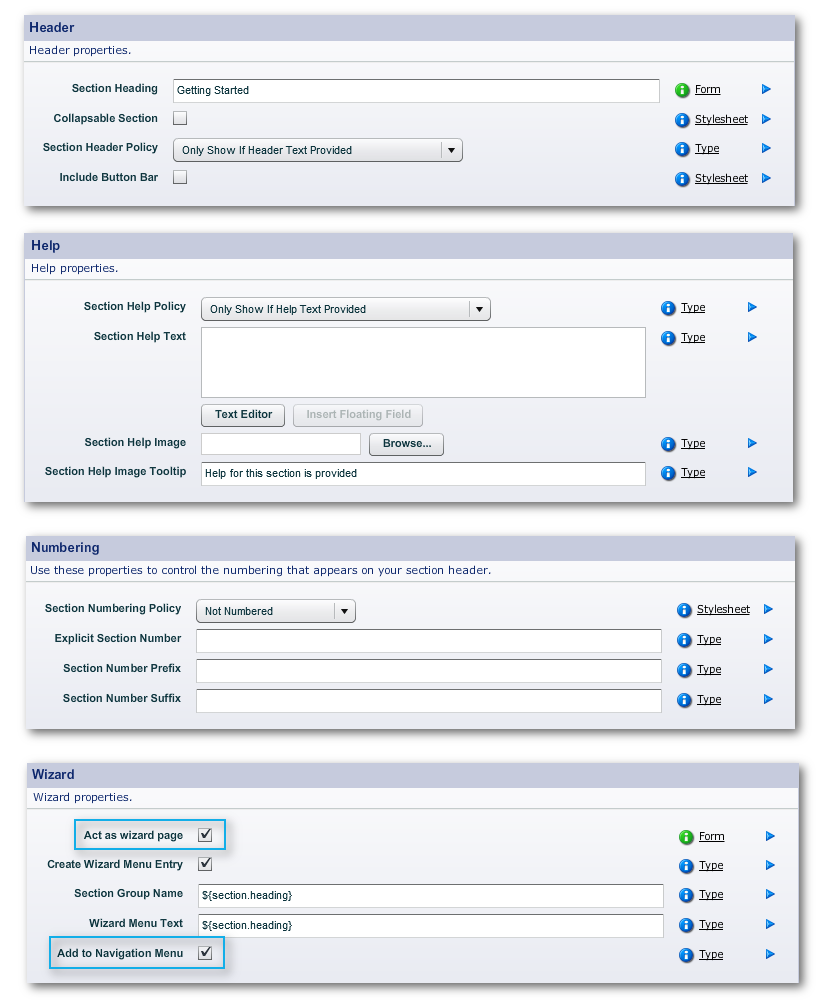
Composer 4, and the older versions of Composer, use the "Edit Properties" of the section objects in the structure panel to configure the sections. This approach is useful for prototyping and proof and concept. It will even work for mobile devices, despite its limitations.
You use 4 panels to control the section objects with the simple approach:
•Properties -> Section Header -> Header
•Properties -> Section Help -> Help
•Properties -> Section Numbering -> Numbering
Note: these numbers only appear in form menus controlled by the Wizard panel. They do not appear in Maguire-style navigation menus.
•Properties -> Wizard -> Wizard
Note: this panel controls whether the section appears in the (Maguire-style) navigation menu and whether it behaves as a wizard page. In Composer 4, forms can now have some Level 1 sections behaving as wizard pages, while other Level 1 sections may not. In earlier versions of Composer, the whole form either was a wizard or not.

The 2 properties highlighted in the above image of the Wizard Panel support the Maguire-style Navigation. Make sure they are checked when you create a new section in a Maguire-style template.
The whole approach in Composer 4 and the Maguire style of template is diffewrent from that of the earlier versions of Composer.
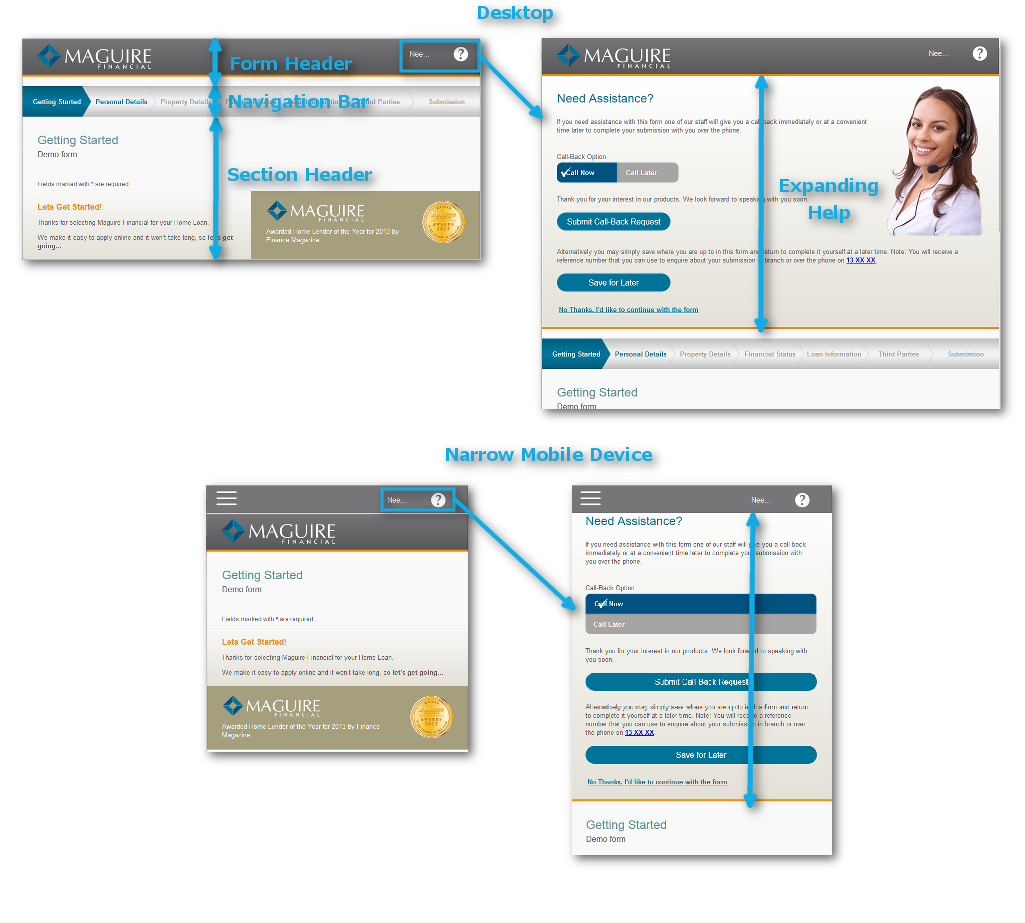
The earlier approach was to have the help passages of the form associated with each section of the form. Now, the Maguire style has an overall form header with global help content across the whole form, as part of Composer's responsive layout navigation strategy.

All these features are controlled in the Structure Panel through the following blocks and their contained objects, most of which are visible only in the Advanced Mode of the Structure Panel..
These blocks expand into a large number of contained elements and it is beyond the scope of the this guide to document every aspect of this structure. By all means, explore these blocks to see how the Maguire navigation structure is built up and edited.
Here, we mention footers only in passing. In the Structure of the form, footer blocks come under the Advanced Mode. There is a global footer block for the form, which is defined in the block's "Edit Properties -> Layout -> Layout Constraints -> Layout Data -> South". Also, each Section has a footer block defined in the Advanced Mode Structure as Some Section -> Outer Area -> Footer Area.
In the above screen grab, the global footer of the Maguire-style sample is "Transact Footer".
Re-color is a separate facility to the concept of a separate Receipt renditions (see Preview and Publishing) for printing. In general, we recommend the use of Receipt renditions rather than Re-color on Print.
Most of Avoka's standard Section styles make use of colored backgrounds, with fields having white backgrounds. Studies show that this is best practice in terms of look and usability. (It is also possible to create style-sheets with a more "plain" appearance - please contact Avoka if you would like to explore this option for your organization's forms.)
However; many organizations and individuals still utilize black and white printers, or wish to conserve the amount of ink used for printing forms. Large "swashes" of color do not satisfy this goal, and also do not fax very well. Therefore, most of our sections have the ability to "Re-color on Print", found in "Edit Properties -> Properties -> Printing".
"Re-color on Print" means that when the user clicks the print button in Adobe Reader, the form will "morph" to a more printer-friendly black-on-white look, and then morph back again once printing is complete. This behavior can be controlled via a property on the sections. Note that some widgets (such as Images) will not observe re-color on print, and will print in color if available.
Re-color on print only applies to PDF forms and PDF receipts.
A related property allows particular objects to be hidden when the form is printed, "Edit Properties ->:Properties -> Printing -> Visibility on Print [PDF]". You can explicitly set this property on blocks if you want their contents to be hidden on print.