
Field Styling |

|

|

|

|
|
Field Styling |

|

|

|

|
|
|
||
The form's template sets the style defaults for its fields, and so any global changes should be made to the template itself. That is an advanced topic, not covered here.
Local changes can affect only a single field or whole containers or sections. There are 2 types of these changes:
•Changes through stylesheets
•Manual overrides to stylesheets
Manual overrides are easy to understand but are time consuming and as clumsy as explicit position layouts.
In the Workspace Hierarchy, Stylesheets live in Libraries. Libraries are associated with Projects or the higher levels of the hierarchy. See Library Advanced Features.
You can also create ad hoc stylesheets (that is, those not contained in a library) at the Organization level through the Stylesheet tab. See Stylesheets for more.
To do either, you need to have the necessary access levels.
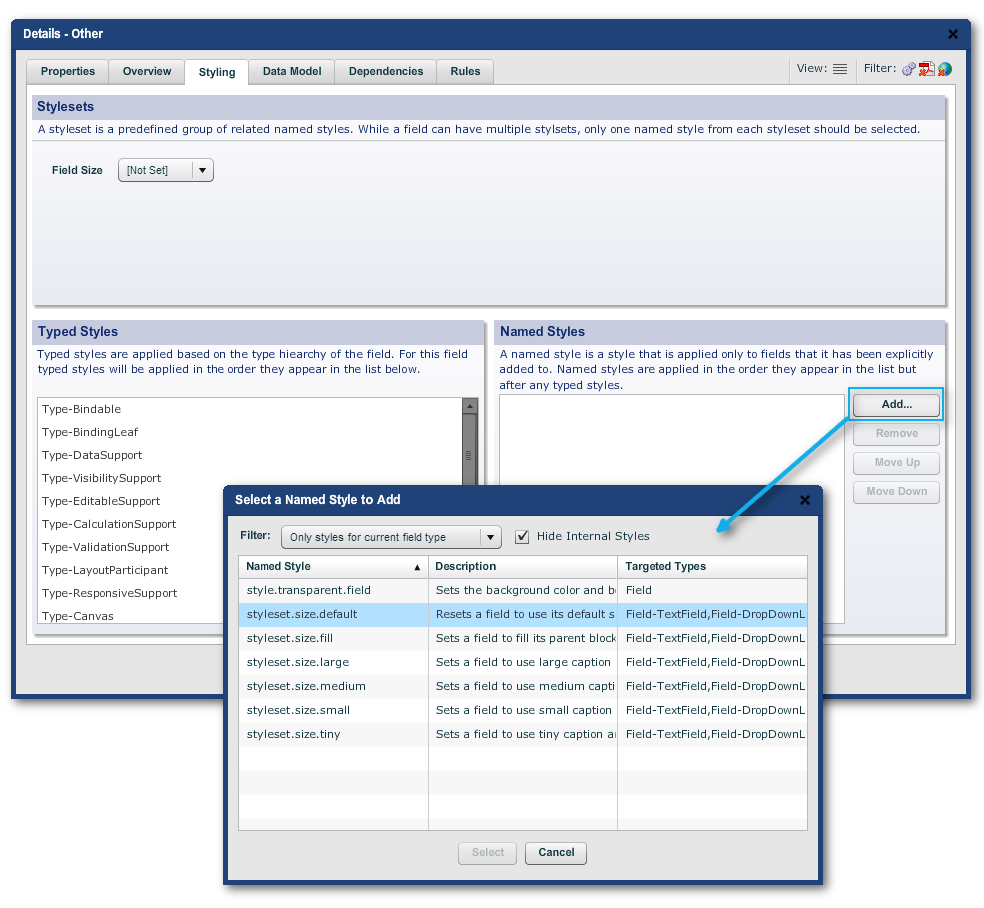
Given that you now have suitably modified stylesheets, you can make use of these through the "Styling" tab of "Edit Properties" of the element. This tab is available for all elements except the form element at the top of the Structure Panel tree.
The tabs has 3 panels:
•Stylesets
where designers can choose a style from a set of them as defined in the stylesheet, The most commonest example is "Field Size", which often appears in the wizard when a widget is dropped onto a form's Structure Panel.
•Typed Styles
a read-only field that displays the style types associated with the field. These types are defined and assigned in the stylesheet. See Stylesheets.
•Named Styles.
These 2 kinds of styles are explained in detail later, For now, suffice it to say that:
•typed styles are based on field hierarchy or field function, Their allocation is automatic and based on the field's place in the form's structure
•Named styles are allocated manually, and their functions are more local, such as for setting a background color or making a field transparent, and so on.

These should be one-off overrides. (If you find that you are continually applying manuals throughout the form, you should be changing the template instead.)
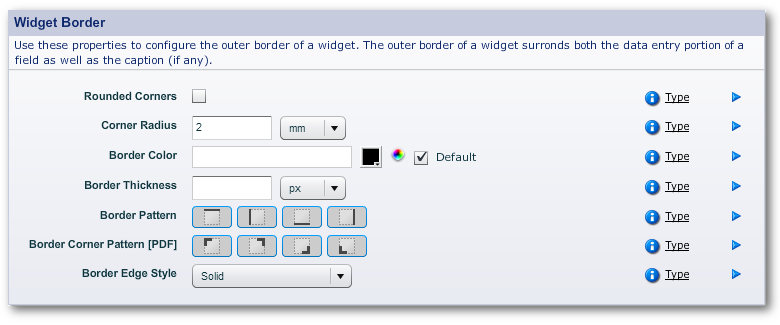
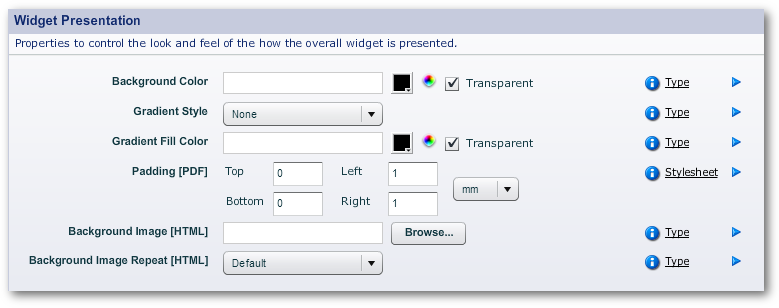
The relevant panels are the "Presentation" and "Border" panels:
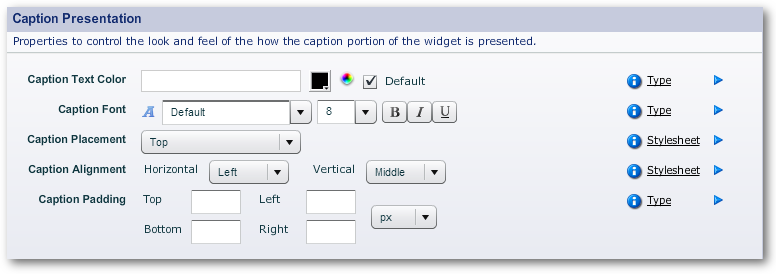
•"Properties -> Caption -> Caption Presentation"
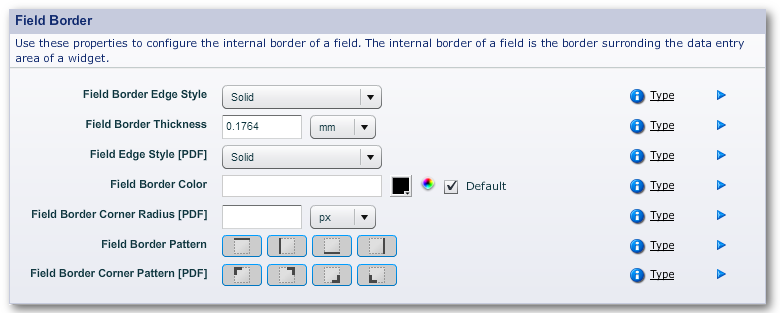
•"Properties -> Field -> Field Border"
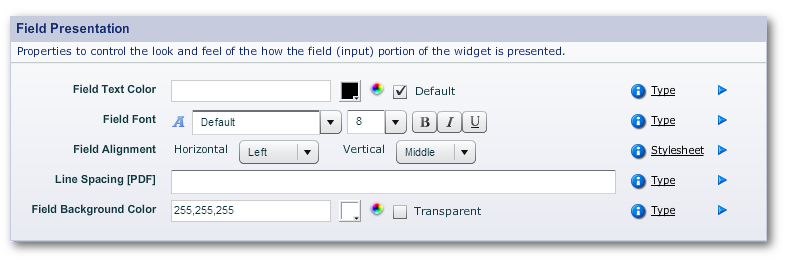
•"Properties -> Field -> Field Presentation"
•"Properties -> Widget -> Widget Border"
•"Properties -> Widget -> Widget Presentation"





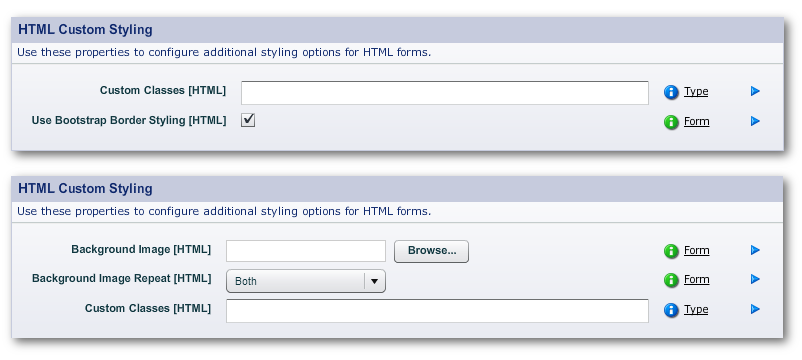
This technique stands apart from the other styling adjustments.There is a panel for HTML-only settings, and another for PDF-only comb-fields.

2 sample "HTML Custom Styling" panels
Custom Classes means CSS Classes from a CSS stylesheet (a quite different entity form a Composer stylesheet) that is not under Composer's environment or control. One scenario is: the Custom Classes belong to a corporate CSS stylesheet. If so, adding these CSS classes via this panel can result in issues at rendering time, and are not an ideal solution.
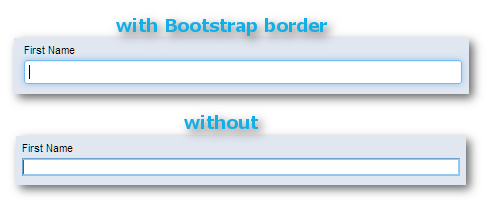
"Bootstrap border styling" refers to Twitter's Bootstrap, a popular framework for implementing responsive layout behavior. The effect of having this border styling turned on is rather subtle:

A selected text field in preview
The Background Image parameters use a bitmap image file, .png, .jpg and so on, as "wallpaper" inside the object. The "Repeat" dropdown menu can be set to "Default", "Horizontal", "Vertical", "Both" or "None".