
Templates |

|

|

|

|
|
Templates |

|

|

|

|
|
|
||
We have already seen a demonstration of the power of templates in Composer. Composer 4.0 has an editor for creating new templates which now gives you control over some of the template properties.
•which Style Choosers will be visible
•what options each of these choosers has
•custom choosers
•which form types will be available
•Custom form types
•Layout of form headers and footers
However, the bulk of the work of creating a template involves editing
•stylesheets
•Using the Template Editor in conjunction with editing the XML source of the template
•uploading the appropriate resource files to be referenced in the XML source
There are about 120 stylesheets and over 300 Custom Types in the latest release, not to mention those in future service packs. Such a workload is the reason we recommend that Avoka Professional Services be engaged to create templates for you, if what you require is an extensive departure from the templates that ship with the product.
But, it is also true that no one would in reality contemplate a complete re-invention of the wheel: i.e. an overhaul of every stylesheet, property and parameter of the shipping libraries.
That being so, here follows some notes on the creation of template based on moderate intervention into the stylesheets
The location of these revised stylesheets depends on where you want these modifications to sit in the Library stack.
Will these modifications be made available to
•A few Projects in an Organization
•Or to all projects within one Organization.
•To several Projects in more than one Organization, all in the same Account
•Or to all Projects in several Organizations, still all in the same Account
•Or across several Accounts
Ultimately the choice is to have your new stylesheets either in an internal Library for one Organization or to be in a separate library in the Account and make sure that any form you intend to use the template has the necessary visibility of the library elements.
Just be aware that changing stylesheets will also affect the standard-issue templates. If you want the templates shipped with a release to still look and work the same as when they were installed, you should reserve, or create afresh, an Organization to hold the unedited stylesheets that accompanied these standard templates.
We have already described how to do this. If you want your new stylesheet to replace the standard issue stylesheet in the stack, you must give it the same name as the original. After you have saved the new version, you should be able to see it in the "Stylesheet" tab of the Library or Organization you have chosen to contain the modified version. Note the values in the "Source" column for stylesheets with the same name to check that you new version exists. Use the template editor to view if the change is expressing itself in the template and that it is having the intended effect.
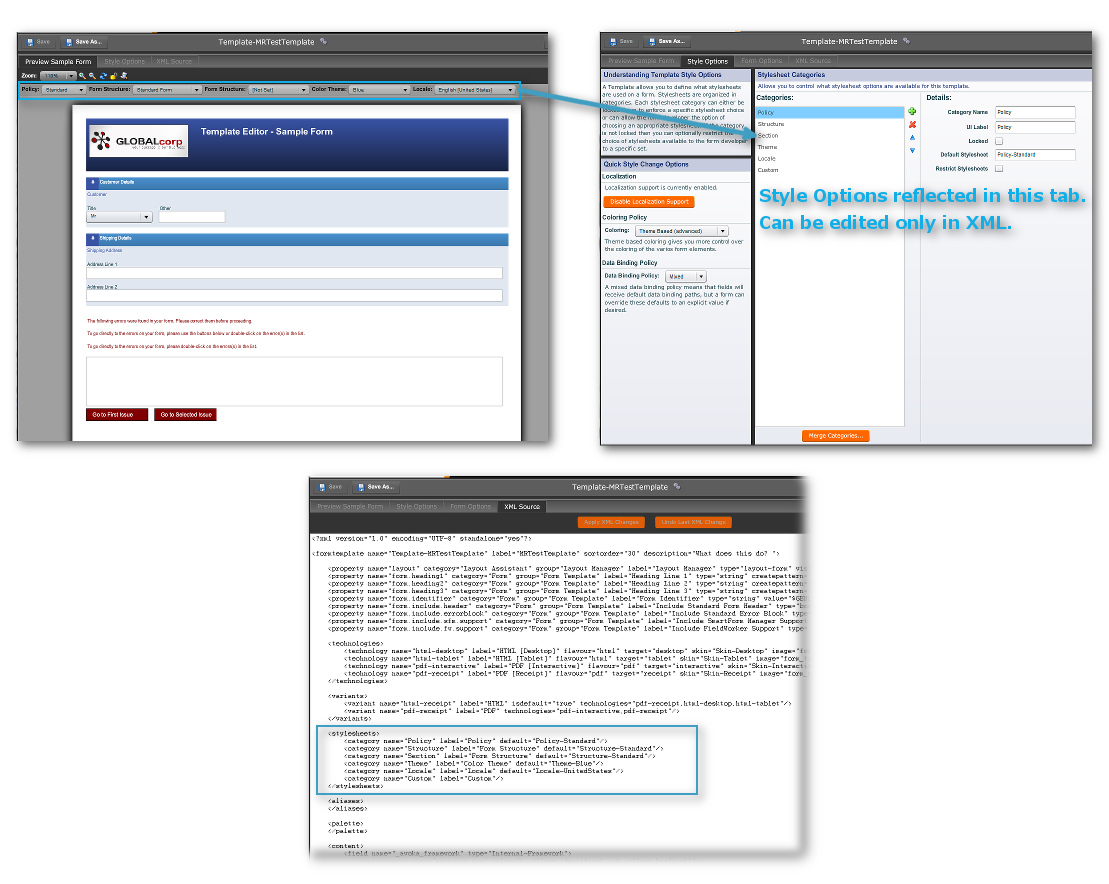
You access the Template editor through "Workspace -> <Account> -> <Organization> or <Library> -> Templates tab -> Edit Template action button". The editor itself has 4 tabs, 3 of which we show immediately below:

The Style Categories panel of this tab allows for configuration of the Style Chooser dropdowns at the top of the Form Designer's wireframe.
The Categories are, as expected the stylesheet categories and the dropdowns are populated by each stylesheet in the given category.

For the Details panel of a Stylesheet Category, the settings are:
Detail |
Explanation |
|---|---|
Category Name |
Cannot be edited. Derived from the Stylesheet category chosen for a Stylesheet Chooser dropdown |
UI Label |
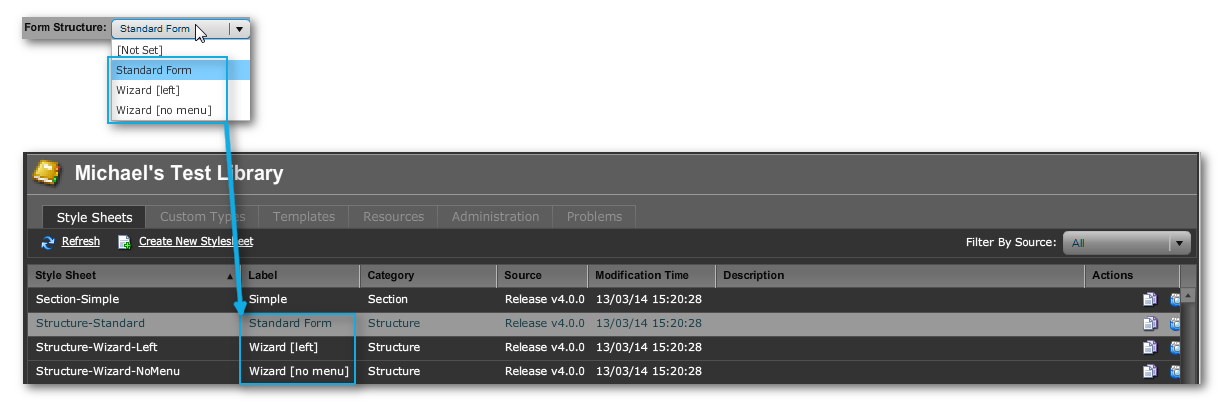
The caption appearing next to the stylesheet chooser. For example, we here have "Form Structure" for the Structure category. |
Locked (checkbox) |
If unchecked, the category's chooser appears in the form wireframes. If checked, the category gets no visible chooser in the wireframe. |
Default Stylesheet |
The name of the default stylesheet in the chooser menu. Here "Structure-Standard", giving "Standard Form" as the default in the dropdown. |
Restrict Stylesheets (checkbox) |
If checked the chooser is populated by only a few of the available stylesheets in the category. A textarea appears, in which you list the stylesheets used in the restricted menu.. |
Currently, though the set of stylesheets inherited to the template from the stack determine the layout and look of the template's content, the actual content of the form is dictated by the form's XML Source. This you can view and edit in the XML Source tab.
Editing this is a job only for the technically competent in this area, otherwise you could do a lot of damage. However, for those who feel up to attempting this, we have included the Template Schema at the back of this guide.