
The Dynamic Data Assistant |

|

|

|

|
|
The Dynamic Data Assistant |

|

|

|

|
|
|
||
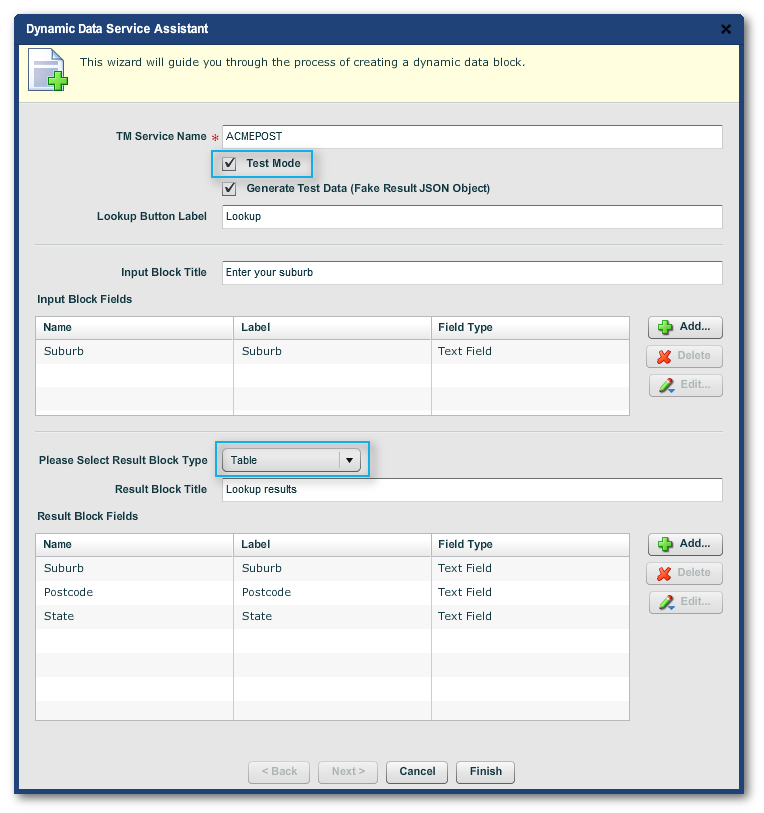
By dropping the Dyanmic Data Assistant onto the form, and filling in a few details, you can populate your form with a dynamic data fields in a few steps by merely filling in the "Add A Dynamic Data" dialog.
In this example, the Transaction Manager service definition is "ACMEPOST", which in real life would access some webservice from a third party provider. Here, there is only one input field, "Suburb" and the TM service returns multiple sets of 3 fields each.
The "Result Block Type" selector toward the bottom of the dialog gives 3 options:
•Standard Block
which will display only one set of returned data
•Repeatable Block
which will display multiple sets of data in the more flexible format than a table structure
•Table
as selected in this example. Each set of returned data will populate a row of the table.
We have also activated the "Test Mode" checkbox. The assistant will then provide a set of fake data automatically. You can also provide your own fake data, as explained below. Of course, for the form to work from real data, the service must already be defined in TM.

The Dynamic Data Assistant wizard dialog.
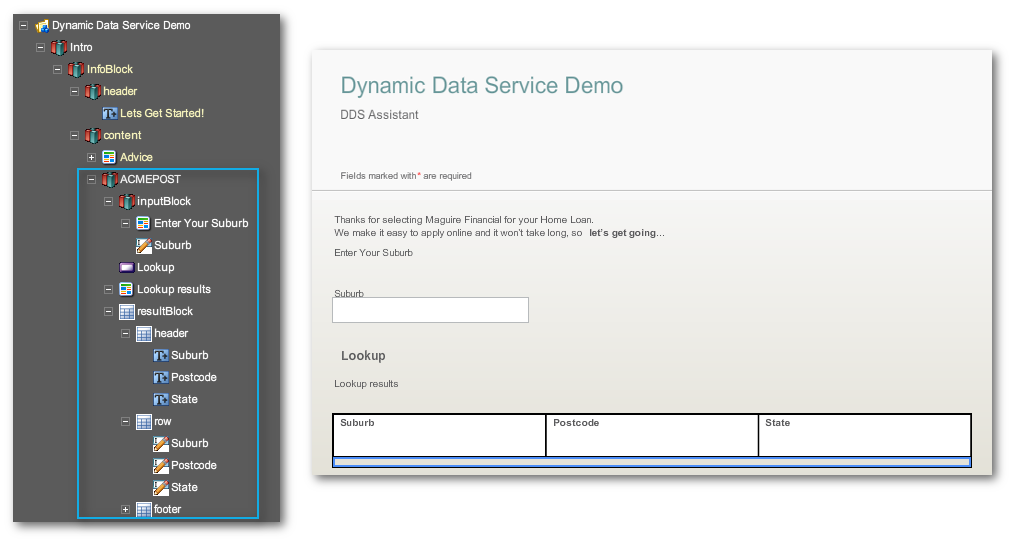
This dialog results in this wireframe and structure:

Dynamic Data Assistant creates the following strutcure and wireframe.
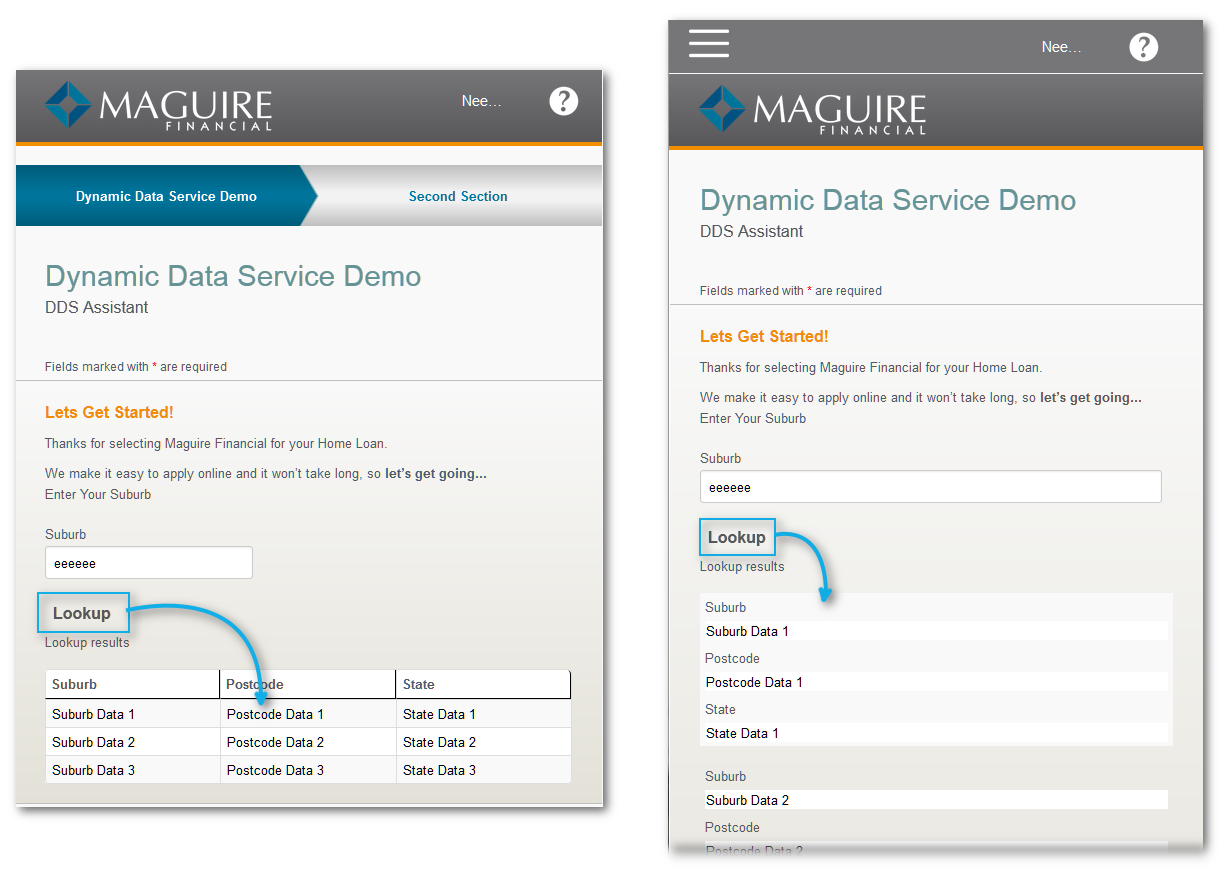
Previewing the form in HTML and clicking on the "Lookup" button results in the following display of the default fake data generated by the assistant.

Preview of the form with fake data generated by the Dynamic Data Assistant, desktop vs narrow mobile
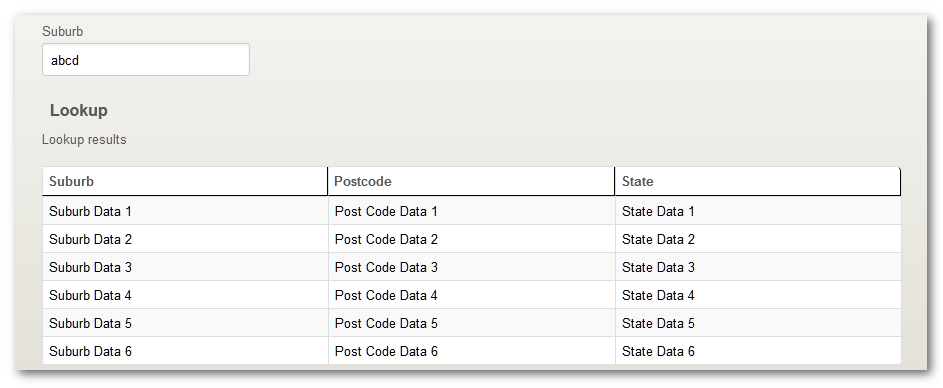
The fake data belongs to the structure's button, here called "Lookup". Going to the button's "Edit Properties -> Properties -> Data -> Dynamic Data Testing" exposes a text field called "Test Data (Fake Result JSON Object)". If you wish, paste your own JSON data here. If the "Result Block Type" is either "Repeatable Block" or "Table", all the JSON fake data will display; if not, only the first set of the fake data will display.

When the service is returning an unmanageable number of hits, consider using pagination.